In this article I will show you how to use custom webpart as a replacement for NewForm.aspx or EditForm.aspx.
Sometimes we have a scenario like we have a dropdown box and the data-items coming for this dropdown has to come from a SQL Server database or some other database.
Or we have some business validations to put on the controls present in NewForm.aspx page or Editform.aspx page i.e. in List Forms.
So to tackle these kind of situations we need to customize our List forms.
We can customize the List-forms in two ways.
· Customize the List form through XSLT
· Change the Listforms with custom webpart which is having all your business requirements and a mechanism to add or edit items in List. This custom webpart we can build in Visual Studio through Sharepoint Object Model.
In this article I will tell you how to change the newform.aspx or editform.aspx with custom webpart.
Here I believe that you all know how to build custom webpart for Sharepoint 2007.
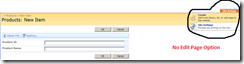
When we are click New button to add a new item

We are getting NewForm.aspx page. Now to change the list forms with some other webpart we need to edit the page in the same way which we are doing for a normal web part page but the problem here is we do not have Edit Page option under Site Action tab. Now what to do? How to open edit page mode?
The answer is very simple and little bit tricky also.

The URL for newform.aspx page will be like this:
http://spdevserver:1003/Lists/Products/NewForm.aspx
just add ?&Toolpaneview=2 above URL. Now your URL becomes like this.
http://spdevserver:1003/Lists/Products/NewForm.aspx?&Toolpaneview=2
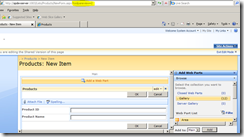
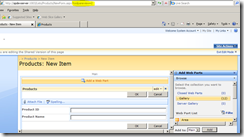
Now click on Go button in Internet Explorer and you will see the NewForm.aspx page like this:

Just close this webpart and add your new custom webpart here.
So after that whenever you will click on new button for adding a new item you will see your custom webpart instead of default Newform.aspx page.
In the same way we can change editform.aspx page with our custom webpart by adding the ?&Toolpaneview=2 to the url.
Hope this article would be a help to you.
Thank You!
Ravish