In this article we will see that how to create dynamic tabs.
For making dynamic tabs I will use Ajax Tab Container controls. I will create tabs dynamically, will add controls to each of the tabs dynamically and after that we will read the value of each control on some button click.
Step 1: Open visual studio and create a web site.

Step 2: Add the refrence to AjaxToolkit.

Step 3: Declare Globally TabContainer.

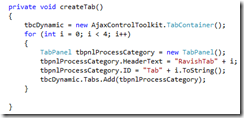
Step 4: Next is we need to create tabs dynamically. We can write code for making Dynamic Tabs in Page_load event also but the problem of writing this code in Pageload event is: If we are creating dynamic tabs for a Sharepoint custom Webpart than it will throw error on postback events. But it will work for normal ASPX pages. For this reason I will write it in Page_Init function.


Step 5: After creating dynamic tabs we will add dynamic controls to it. Here I will create one asp table and then add the controls to it and after adding controls I will add this dynamically generated table to the tabs of the Tab Container control.
The reason why I am adding a table is just for formatting. You can directly add controls to the panel.

Step 6: Here I have added one button and created one click event on it. This button click event I will use for reading the dynamically generated controls
Here I used one placeholder PC1 also. If we are creating Dynamic tabs for ASP application than no problem but if we are building it for Sharepoint than it is very helpful. If we are not using it than sometimes postback triggers are showing some ajax javascript error.
Now press F5 and see the result.


Hope this article will be a help to you!
Cheers,
Ravish

No comments:
Post a Comment